Gang de Croquettes : Février - Avril 2024
Gang de Croquettes a été développé dans le cadre du Concours Universitère Ubisoft 2024. Le thème était le rêve.
Synopsis
Dans Gang de Croquettes, vous incarnez Sneak et Snack, deux animaux de compagnie qui rêvent d'obtenir la Golden Croquettes, une croquette spéciale. Pour cela, vous devrez oler de la nourriture chez votre maître la nuit mais celui-ci est pris d'une crise de somnambulisme ! Il faudra donc faire attention à ses rêves pour ne pas le réveiller et réparer ses bêtises
Gang de Croquettes est un jeu tout public qui se veut accessible avec son ambiance cartoon et humoristique.
Gang de Croquettes : February - April 2024
Gang de Croquettes was developed as part of the Ubisoft 2024 University Competition. The theme was dreams.
Synopsis
In Gang de Croquettes, you play as Sneak and Snack, two pets who dream of obtaining Golden Croquettes, a special kibble. To do this, you will have to steal food from your master at night but he is having a sleepwalking attack! You will therefore have to pay attention to his dreams so as not to wake him up and fix his hazards.
Gang de Croquettes is a game for all audiences that aims to be accessible with its cartoon and humorous atmosphere.
Tâches Accomplies
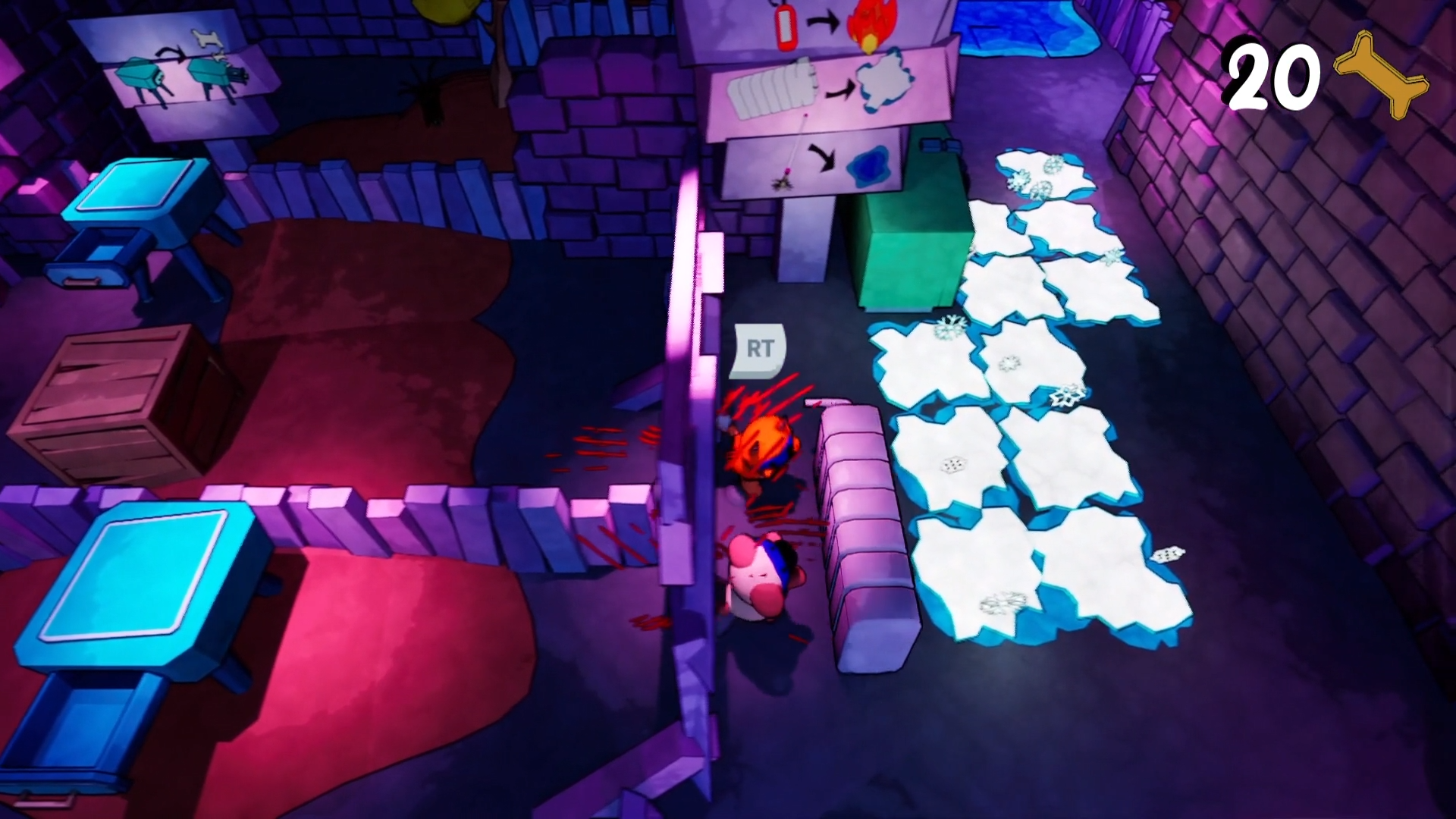
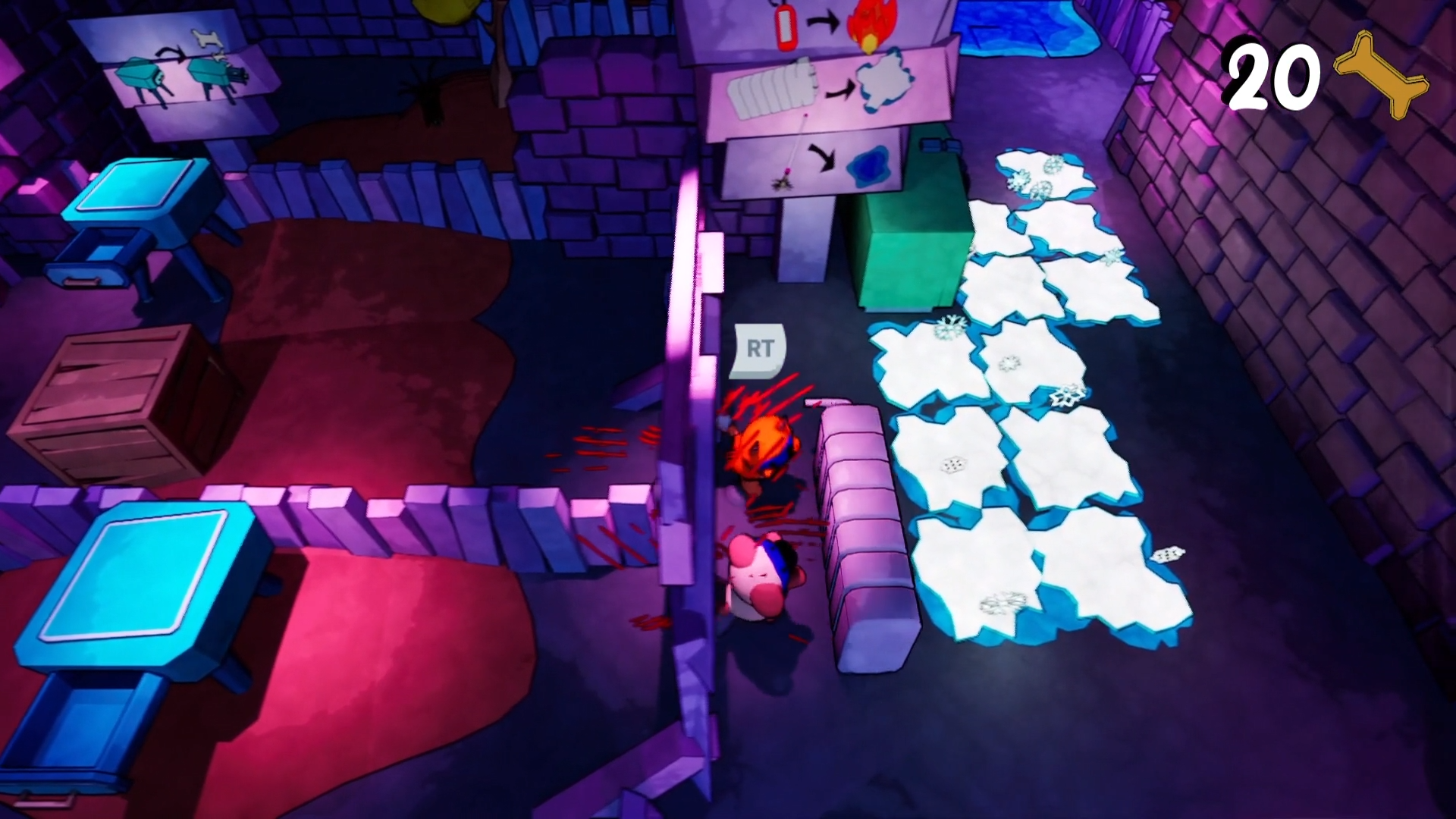
- Propagation des éléments :Les éléments se propagent de case en case grâce à un système de grille. Leur vitesse de propagation dépend du nombre d'éléments afin d'équilibrer le jeu et ne pas frustrer le joueur. Enfin les éléments interagissent entre eux à la manière d'un pierre feuille ciseaux. Tous les calculs se font sur le serveur pour ne pas avoir de différnces entre le serveur et le client.
- Direction artistique :Tous les modèles 3D et les animations des animaux ont été fait avec blender. Pour gagner du temps car j'étais avant tout programmeur et parce que nous n'avions pas d'artiste dédié, j'ai utilisé les vertex color pour donner les couleurs. Cela évite de perdre du temps à unwrap les UV et à créer des textures tout en favorisant la capacité d'itérations car changer la couleur d'un vertex color est rapide. J'applique ensuite plusieurs couche de noise pour avoir un aspect de dessin ou peinture. Enfin le outline et créé lors du post-process tout comme la lumière ambiante et les gradations des lumières. Tous les éléments d'UI ont également été fait avec Blender.
- Interactions avec les éléments :Le joueur peut nettoyer les éléments grace à des objets qu'il doit attraper. L'extincteur éteint le feu, la serpillère essuie l'eau, le radiateur fait fondre la glace. L'eau fait glisser le joueur et le somnambule, le feu les brûle et la glace réduit leur adhérence. Le but était que chaque élément ait un éffet différent pour avoir de la variété dans l'expérience proposée.
- Tutoriel :Des panneaux ou des tableaux son placés dans le décors avec des images donnant des informations sur le jeu ou sur ce qu'il faut faire. De plus quand le joueur peut faire une interactions, le bouton sur lequel il doit appuyer s'affiche au dessus de sa tête, celui-ci change si le joueur change ses touches. L'objectif et que le joueur ne se pose jamais la question de comment faire une action ni est-ce qu'il peut la faire.
- Dialogues :Les dialogues sont gérés dans un dictionnaire. Le système permet de lancer un dialogue au hasard selon une sélection ou un dialogue précis pour une situation particulière.
- Programmation des menus:Les éléments d'UI sont modulaire pour pouvoir être réutilisés et pour permettre une bonne navigation à la manette. Le but est aussi de rendre les paramètres et les options d'accessibilité rapide à changer pour une bonne expérience utilisateur.
- Localisation : Tout le jeu peut être joué en français ou en anglais.
Défis Rencontrés
Mon principal défis a été la propagation des éléments. L'équilibrage était compliqué à trouver, ça se propageait trop vite au début et c'est grâce à plusieurs playtests que j'ai pu affiner les paramètres petit à petit. L'autre soucis concerne l'eau. Il m'a fallu du temps pour avoir des flaques qui donne l'impression de vraiment s'agrandir et d'être nettoyée car mon système de grille ne donnait aucune informations sur les cases voisines, ce que j'ai dû modifier avec le temps pour permettre de bonnes transitions entre les cellules d'eau. Mon autre grand défis a été de faire les menus navigable à la manette. La modularité a été très utile pour cette tâche car en mettant ces modules d'UI dans des scrollbox, j'avais facilement récupérer le type d'UI (un paramètre visuel, un paramètre booléen, un slider, ...) et intéragir avec.
Gallerie